wordpress添加下载按钮
wordpress新编辑器内置了按钮,但是样式特别的丑,基本没人用,新酱现在也抛弃了新编辑器,改用老编辑器,给老编辑器加了一个下载按钮的选项,我个人感觉跟我这个博客的主题特别契合,前端效果如下:
按钮样式
根据你的需要修改样式,将样式复制到主题的style.css文件里。
|
1
2
3
|
.btn-download{color:#fff;background:#5fbaac;border-top:0;box-shadow:0 0 0 1px #EEE;border:2px solid #fff;padding:10px 16px;font-size:18px;line-height:1.33;border-radius:5px;opacity:.8;text-indent:0;margin-top:5px;margin-bottom:5px;display:inline-block;font-weight:400;text-align:center;text-decoration:none;white-space:nowrap;vertical-align:middle;cursor:pointer;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none}
.btn-download:before{content:“f0ed”;display:inline-block;font-style:normal;font-family:FontAwesome;text-align:center;margin-right:8px}
.sg-dl{margin:20px 0 10px 0;text-align:center}.sg-dl .sg-dl-span{margin:0 auto}
|
添加按钮
将下面的代码复制到主题的functions.php文件里
|
1
2
3
4
5
6
|
//添加下载按钮
function appthemes_add_quicktags() {
?><script type=“text/javascript”>// <![CDATA[
QTags.addButton( ‘xydowns’
// ]]></script><?php } add_action(‘admin_print_footer_scripts’
|
使用条件
必须使用旧版(经典)编辑器!
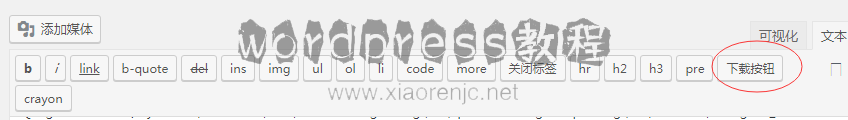
使用方法
点击编辑器上面的文本,可以看到下载按钮已经添加啦。

先点击下载按钮,代码会输出一段html代码
|
1
|
<div class=“sg-dl”><span class=“sg-dl-span”><a href=“
|
在后面写上下载地址,再点击一下下载按钮就会输出下面的代码将html代码补齐。
|
1
|
” target=_blank title=”文件下载” rel=nofollow><button type=”button” class=”btn–download“>下载</button></a></span></div>
|





