好用的9个WooCommerce变量/变体色板插件
提高网站吸引力的关键因素之一是网站的组织性和易于浏览性。用于WooCommerce插件的变体色板是增加网站用户体验的好方法。使用产品色板,您可以在产品类别上添加过滤器选项,并在产品页面上创建产品变体选择器。
这将大大改善您的网站用户体验,并为您的网站增添现代感。
在这篇文章中,我准备了9个可以在您的网站上使用的WooCommerce Variation Swatches变量色板插件。










注:插件的名称可能一样,但是来自于不同的作者

9个好用的WooCommerce变体色板插件
1. Woo Variation Swatches

- 易于使用和配置
- 创建产品变量和变量色板,以获取颜色,尺寸,品牌,图像,标签/文本/按钮,无线电图像
- 也启用存档
- 显示有关变化色板悬停的工具提示
- 可以在产品页面中显示产品变体,也可以快速查看
- 处理色板在“圆形”和“方形”之间的形状样式
- 自定义CSS支持
- 显示交叉,模糊,隐藏缺货变化项
- 与页面构建器,多供应商电子商务,运输插件以及其他流行的插件和主题兼容
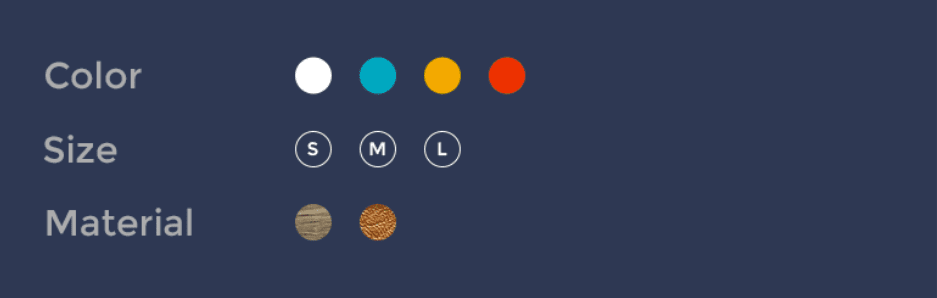
2. Variation Swatches for WooCommerce

- 使用方便
- 与WooCommerce集成
- 可以创建产品变量
- 创建图像,颜色,标签/文本等属性
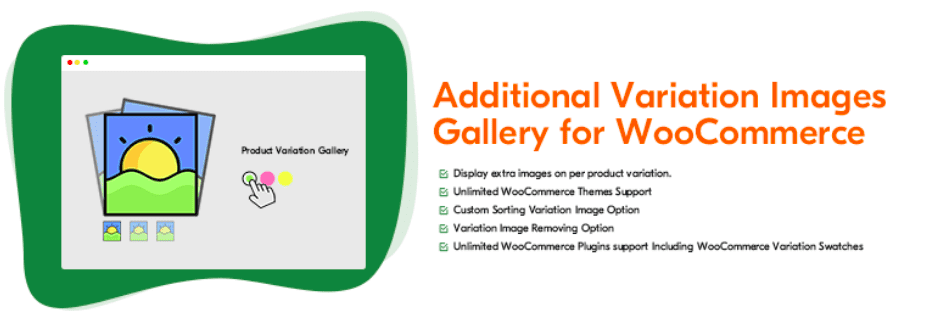
3. Additional Variation Images Gallery for WooCommerce

- 易于定制
- 每种产品可以添加两个额外的图像
- 自定义图像排序选项
- 选择不同的变体时显示不同的图像集
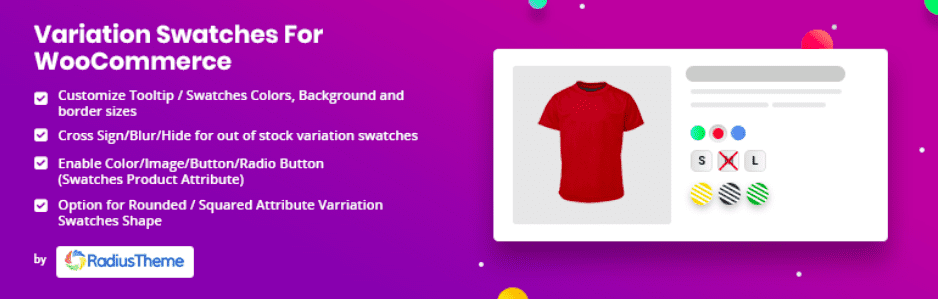
4. Woo Product Variation Swatches

- 易于配置为其他变体色板插件
- 支持“快速查看”选项和详细信息页面视图属性,包括标签,图像和颜色
- 在圆形和正方形形状之间进行选择,以制作色样
- 与流行的WooCommerce主题和插件兼容
- 在每个产品属性上启用/禁用工具提示
5. Smart Variations Images for WooCommerce

- 选择新版本时交换主产品图片
- 多个图像可用于单个变化
- 在色板/下拉列表中显示一张变化图像
- 在产品循环页面上显示2个变化图库
6. Variation Images Gallery for WooCommerce

- 使用方便
- 可以为每种产品添加无限数量的其他图像
- 拖放自定义排序选项
- 差异图片的删除选项
- 变体图像的缩放选项
- 缩放按钮位置控制选项
7. Product Variation Swatches for WooCommerce

- 轻松将属性转换为色板
- 随附3种色板类型:图像,颜色和标签
- 使用三个自定义选项设置不可用和缺货的变体色板-隐藏,模糊或带有十字的模糊。
- 当有人将鼠标悬停在样本上时,以自定义显示颜色将属性的术语名称显示为工具提示
- 自定义色板图标
- 支持其他CSS
8. Smart Variation Swatches for WooCommerce

- 可以创建属性颜色,图像,大小,标签/文本色板
- 与WooCommerce和其他流行插件兼容
- 在产品编辑页面中创建新的属性色板
- 如果版本包含精选图片集,则将下拉列表自动转换为图片色板
- 自定义色板样式
9. Product Variations Swatches for WooCommerce

- 方便使用的
- 轻松将产品变体转换为变体色板
- 色板类型:按钮,颜色,图像,变化图像,单选
- 自定义以显示默认的色板设计模式:名称,填充,高度,宽度,字体大小,移动模式下的大小,产品列表上的颜色,颜色,阴影效果
- 可以自定义悬停状态
- 在移动设备上完美运行




